Swatches
Swatches provide a convenient way for site designers to select colors that conform to a site’s branding. You can configure a default swatch for all sites, and designers later customize the swatch for each site as necessary.
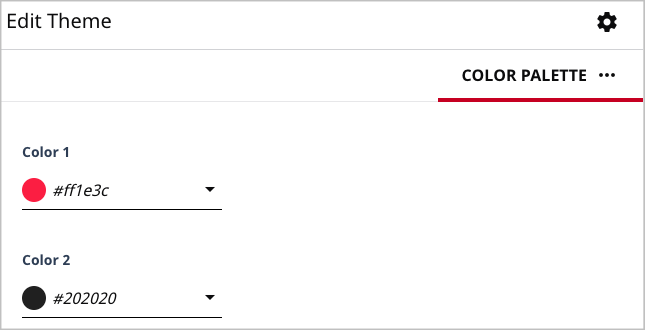
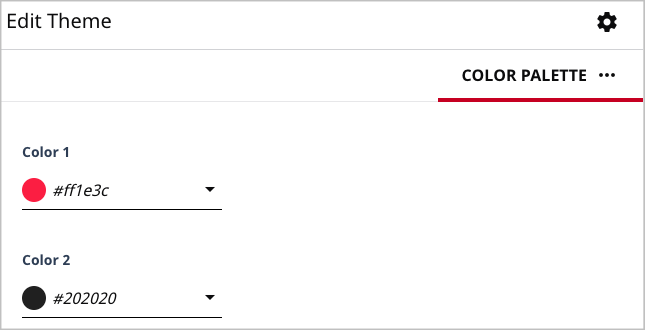
You configure the default swatch in the theme’s file styleguide/_colorPalette.config.json. The following snippet shows defaults for two colors in a swatch; you can define up to seven colors.
{
"colorPalette": {
"colorOne": {
"type": "color",
"displayName": "Color 1",
"cms.ui.placeholder": "#ff1e3c"
},
"colorTwo": {
"type": "color",
"displayName": "Color 2",
"cms.ui.placeholder": "#202020"
}
}
}At run time, when a designer opens the color picker, the swatch appears along with the hue and saturation controls.


Color palette
Previous Topic
Theme fields
Next Topic
Building a theme