Using search and replace in the rich-text editor
While working in the rich-text editor, you have the ability to search for (and replace, if necessary) specific terms.
To search and replace in the rich-text editor:
- Open an asset that contains a rich-text editor field.
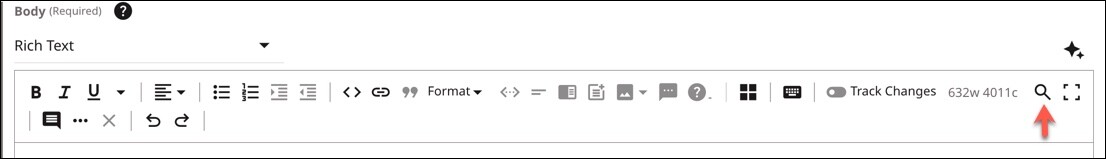
- Click located in the rich-text editor toolbar. Alternatively, you can use the keyboard shortcuts
Ctrl-F(Windows) or⌘-��(iOS).
 Search icon in the rich-text editor
Search icon in the rich-text editor - Enter the term to search for within the rich-text editor.
- The entered term is highlighted throughout the rich-text editor field.
- The number of times that term is present in this field is noted next to the search field. Click and to toggle between occurrences of the term within the field. The currently selected occurrence is highlighted by a darker color.
- Click to expose the entire search and replace widget.

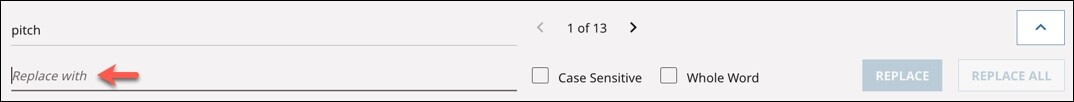
 Replace with field in rich-text editor search
Replace with field in rich-text editor search - To filter through the instances, do the following:
Toggle on Case Sensitive if you want Brightspot to honor case sensitivity in the text you entered in the search field.
In the following image, you enter
graphinto the search field and toggle on Case Sensitive. When searching for text to replace, Brightspot only locates instances ofgraph(and notGraph), of which there is one. This indicates that you forgot to capitalize the first letter in the wordGraphQL, so you can correct it.

Toggle on Whole Word if you want Brightspot to strictly honor the text you enter into the Find in Body... search field.
In the following image, you enter
graphinto the Find in Body... search field and toggle on Whole World. Brightspot only locates instances ofgraph(and notGraphQL), of which there are none. This indicates that you did not accidentally entergraphinstead ofGraphQLin the rich-text editor, so no action is needed.

To replace the selected term with another, enter a new term in the Replace with field.
Once you enter a term in this field, the Replace and Replace All buttons become available.
To replace the currently selected term, denoted by a darker highlight color in the rich-text editor, click Replace.
To replace all occurrences of the original term, click Replace All.

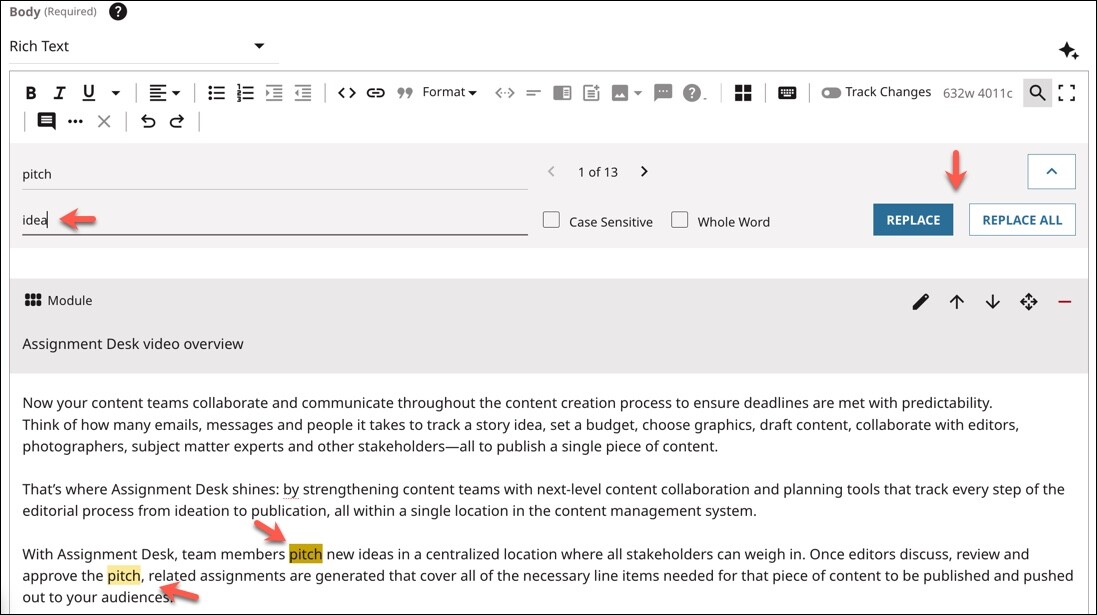
 Find and replace within the rich-text editor
Find and replace within the rich-text editor- Complete your site's workflow and publish the asset.
In the image above, the term being searched is pitch. The term in the Replace with field is idea. The currently highlighted instance of the word pitch is highlighted in a darker color.
In reading the text, replacing pitch with idea in the currently selected instance would not make sense; however, clicking takes you to the next occurrence of pitch, where changing that to idea would make sense. Clicking Replace replaces that specific instance of pitch with idea.