GraphQL, a query language for APIs used in many headless CMS implementations, has enjoyed much popularity in recent years as companies look for ways to remain competitive in an ever-changing technological landscape. But how does GraphQL work? And what are the advantages of GraphQL?
The best way to demonstrate GraphQL is to show you how Brightspot uses it.
Brightspot offers two types of configurable GraphQL APIs, which we have named:
With light configuration, GraphQL schemas are automatically generated and updated with each change to relevant data models and business logic.
Brightspot uses the CMA for CRUD—create, read, update and delete—functions since it exposes the ability to do so directly on Brightspot data models via GraphQL queries. This tool would be useful for creating something like, for example, an iOS widget for editors in your organization to perform simple tasks without having to log into the main Brightspot interface.
Brightspot's CDA enables you to utilize GraphQL queries in order to fetch processed data from view models. Like the CMA, the CDA can also be used to perform CRUD operations, but its ability to specify business logic makes it useful for building APIs that are safe for third-party consumption. The CDA is also useful for delivering data to front-end experiences for end users, whether that be via website, native mobile app, or another kind of experience (think: Internet of Things).
What sets Brightspot apart from other CMS platforms that utilize GraphQL? It’s the fact that Brightspot removes developer roadblocks, being built on an extensible architecture that offers ultimate flexibility to choose headless, decoupled, hybrid or headless CMS as your approach.
Let’s take a look at the CMA and CDA in action through the examples below. Or watch Brightspot's exclusive on-demand webinar below to see examples of GraphQL action with Brightspot Senior Engineer Omavi Walker.
How GraphQL works: Brightspot’s GraphQL CMA
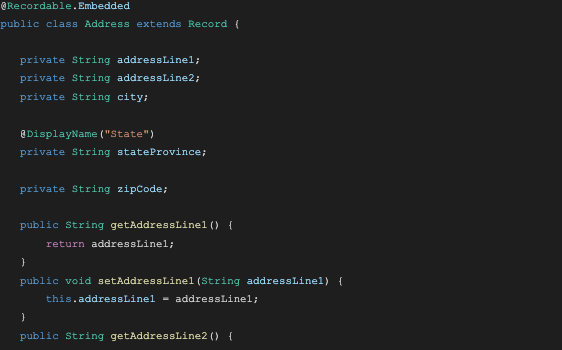
In the code snippet below, an Author content type has been built out. This content type has a few string fields, like First Name, Last Name and Biography.

In the snippet below, there is an Address field which is modeled like a normal U.S. address (Address Line 1, Address Line 2, City, State, Zip Code).

In the snippet below, there is a third type that represents any published works the author might have, and it is comprised of the Title and URL of the work. Lastly, Brightspot has an indexed field of Author that allows work to point to the author that penned it.

Now let’s see these models in action. Jumping into Brightspot, you will see that the Author content type is automatically generated and modeled exactly how it is set it up in the code (see the image below).

If you were to make any changes to the modeling code, the UI will automatically update, and any necessary database changes will also be handled automatically—one less roadblock a developer has to worry about.
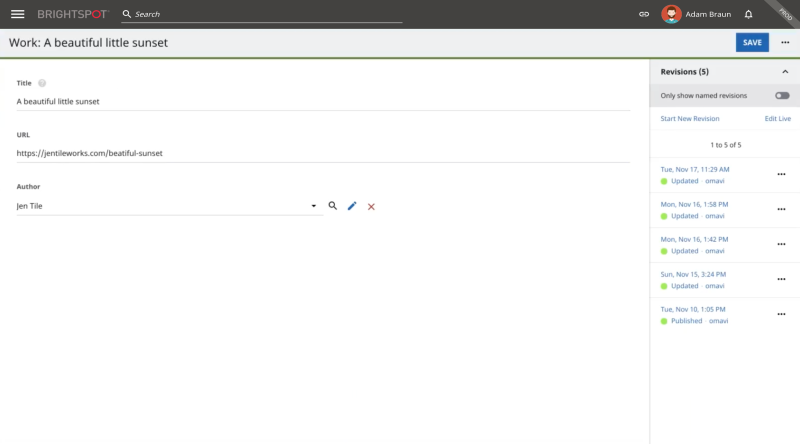
Now let’s take a look at the Work content type. As you can see in the image below, the UI represents the class that was built out in code.

Now, let’s go into the API section of the CMS and configure the CMA. In the image below, you can see that a new CMA has very simply been created, which is named Author Management (which automatically generates a path that you can change if desired), and designated Author and Work read types.

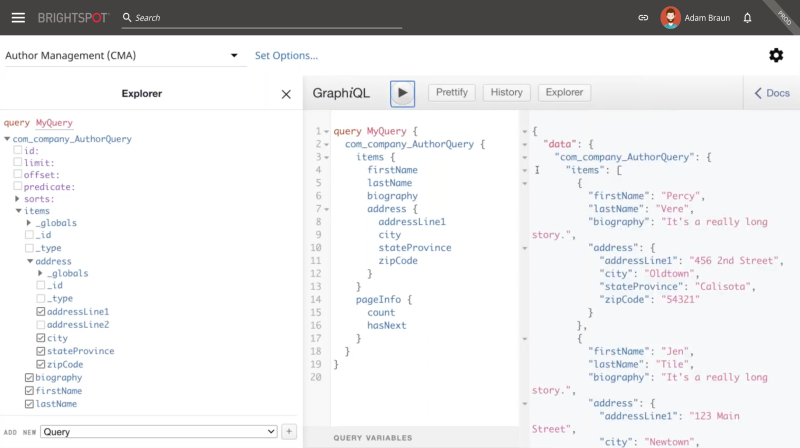
Now that the CMA is configured, let’s take a look at the GraphQL section of Brightspot. In the image below, you will see the CMA we just configured.
The two APIs—Author and Work—have been automatically generated. Let’s dive into the Author API and take a look at the typical structure of CMA queries in Brightspot.

As you can see, Author and Work are structured the same because so that you have the ability to specify an ID to fetch a specific record. If you don’t want to specify an ID, Brightspot has Limit and Offset, which can be used for paginating through results. Brightspot also has Predicate and Sorts for more granular control over the results that are retrieved.
In the Items field—which has items that represent instances of an author in this content or instances of whatever content you are querying for—the following fields are going to be selected:
- First Name
- Last Name
- Biography
- Address Line 1
- City
- State
- Zip Code
And now to run the query.

GraphQL has a term, “shape,” that is used to point out field order and structure. Notice in the image above that the response mirrors the same shape as its query. That way, developers on the receiving end know exactly what to expect in terms of what is returned—another roadblock that developers don't have to worry about when using Brightspot.
What are the benefits of GraphQL: “On the fly” data modeling
One of the reasons developers love using Brightspot is because you can do “on the fly” data modeling and query on those rapidly changing models live.
Let’s take another look at the code for this CMA.

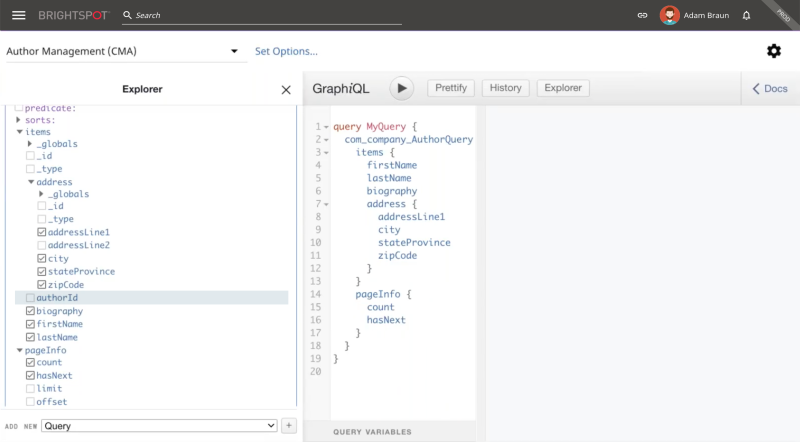
Let’s say that a third party was using the CMA above to ingest author records, but it uses an Author ID field (which currently, this CMA does not include). So, in order to fix this missing field, you can simply add it to the CMA, highlighted in red in the image below.

Now that you've added Author ID to our CMA, let’s refresh the schema viewer and take a look at the change.

Highlighted above, the Author ID field is now included.
You were able to make this change and see it reflected in the schema viewer without having to go through an entire build process, saving developers significant time by eliminating roadblocks.
If you refer back to the CMS UI, you will see that it has automatically been updated as well.

How GraphQL works: Brightspot’s GraphQL CDA
Now that you've seen Brightspot's GraphQL CMA, let’s take a look at the GraphQL CDA, starting by looking at View Models since those are the types of classes from which these APIs are generated.
In the image below, you’ll see the same Author View Model that you saw in the CDA portion of this demo above.

Suppose your organization did not want to expose the author's address, but still wanted readers to have some idea of their location. This is how the view model is set up above—it will pass only the author's State (as well as their Biography, First Name, and Last Name.
In the image below, you have the Work field that queries for an author’s works and returns Work view models.

Lastly, you have an Author Search view model, seen in the image below.

The two fields at the top—Search and Limit—will become GraphQL arguments for the Author Search field that this view model will surface, and this search will be used to filter down on author results more.
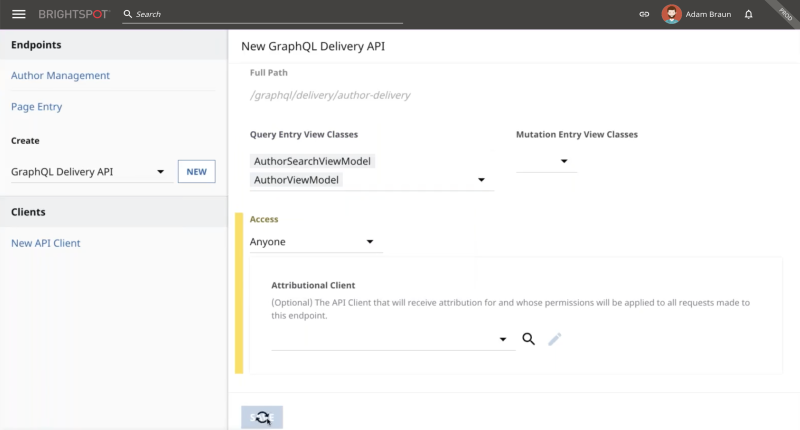
Now let’s go back into Brightspot, specifically to the API section of the CMS, and create a GraphQL CDA. You will name it Author Delivery and select AuthorSearchViewModel and AuthorViewModel as the Query Entry View Classes.

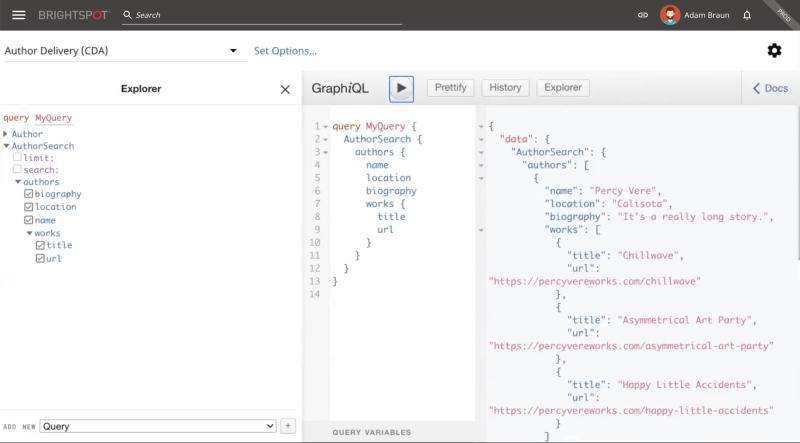
Back in the GraphQL query viewer tool, you can now visualize the CDA we just created. As with the CMA we created, the CDA has fields that automatically match the view model that we created. Now to query for results of the authors that are in the system.

Additional Brightspot Tools
Database and Schema Viewers for data models, view models
One of the huge benefits of using Brightspot is that in addition to these powerful features, you can also utilize schema viewing features that help you see the relationship between the data structures you create—especially when things become complex.


Javadocs explorer for additional context
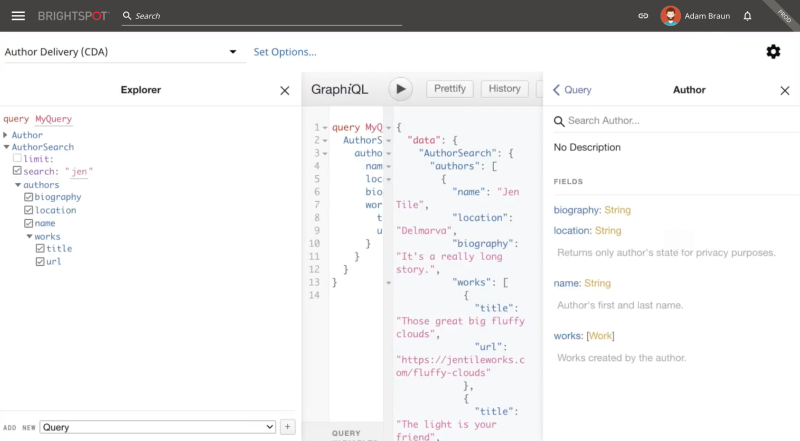
Brightspot also offers developers a docs explorer feature that adds additional context to the queries in the GraphiQL schema viewer.

This enables developers to dive deeper into the query fields. If a developer is querying for a location, for example, that location may be ambiguous. Thanks to Javadocs, the developer will know that the query returns the author's State location for privacy purposes, as shown in the image above.
These kinds of annotations are also visible in the code.







